在 VSCode 可以在四種地方開啟 Chat View。首先,是在側邊欄開啟 Chat View,這是我比較常使用的方式。

這也可以直接在編輯器區域開啟 Chat View。

或是直接在新視窗開啟 Chat View。

最後,可以在視窗上方開啟快速聊天視窗

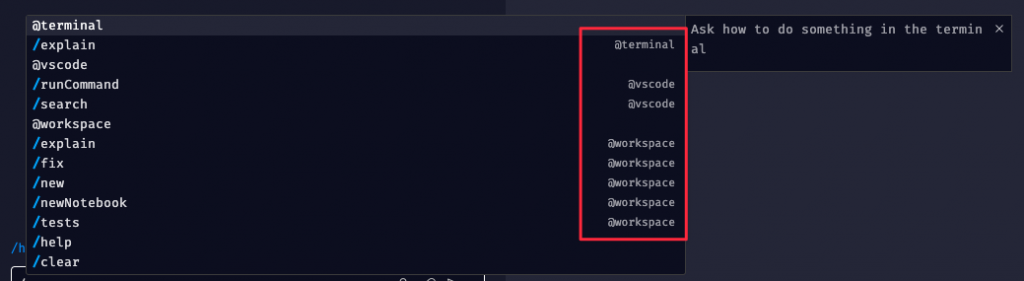
與 Inline Chat 不同的地方是,目前 Chat View 有 @workspace、@vscode 與 @terminal 三種不同的代理程式,每一個代理程式會有可以使用的命令。

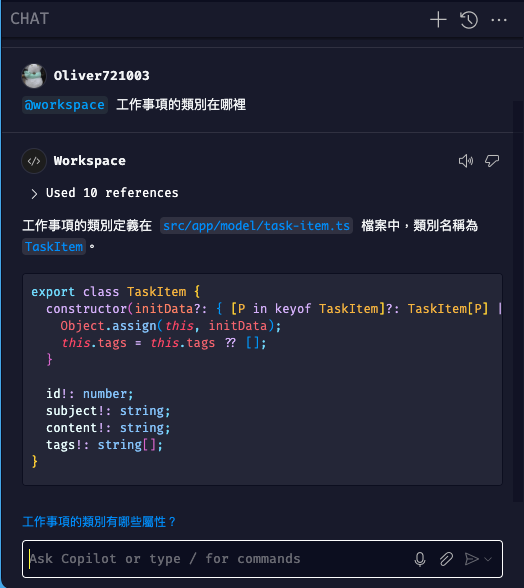
如下面,我們可以透過 @workspace 來詢問整個專案或工作區的問題。

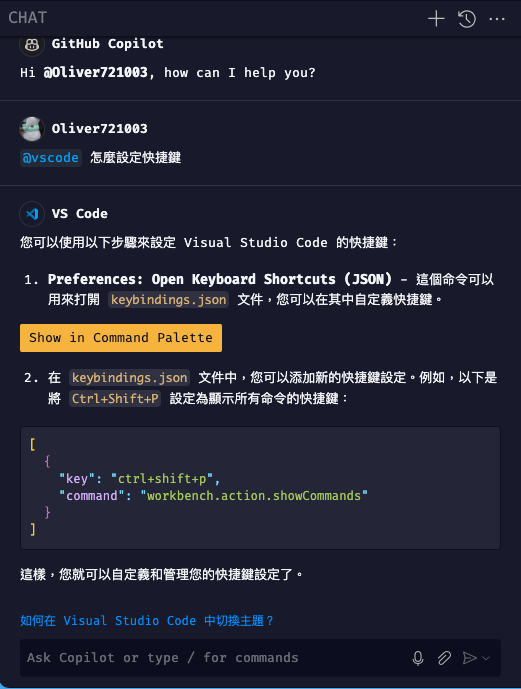
而利用 @vscode 則可以詢問與 VSCode 相關的問題,甚至會提供按鈕來直接開啟或設定所需要的動作。

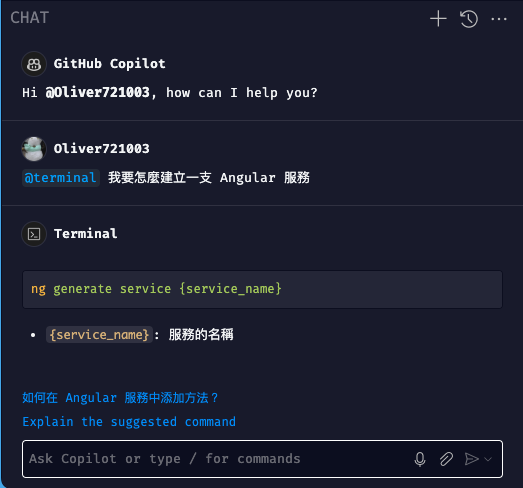
最後,@terminal 是用來詢問與終端機作業有關的問題。

今天簡單很水的介紹不同開啟 Chat View 的方法,以及三種不同的代理程式。接下來,會針對各不同的代理程式下的命令進行描述與使用。
